Flughafen Leipzig/Halle: Webseiten Relaunch
Analyse, Konzeption und Gestaltung von zwei Portalen für einen Flughafen (Passagiere und Fracht)
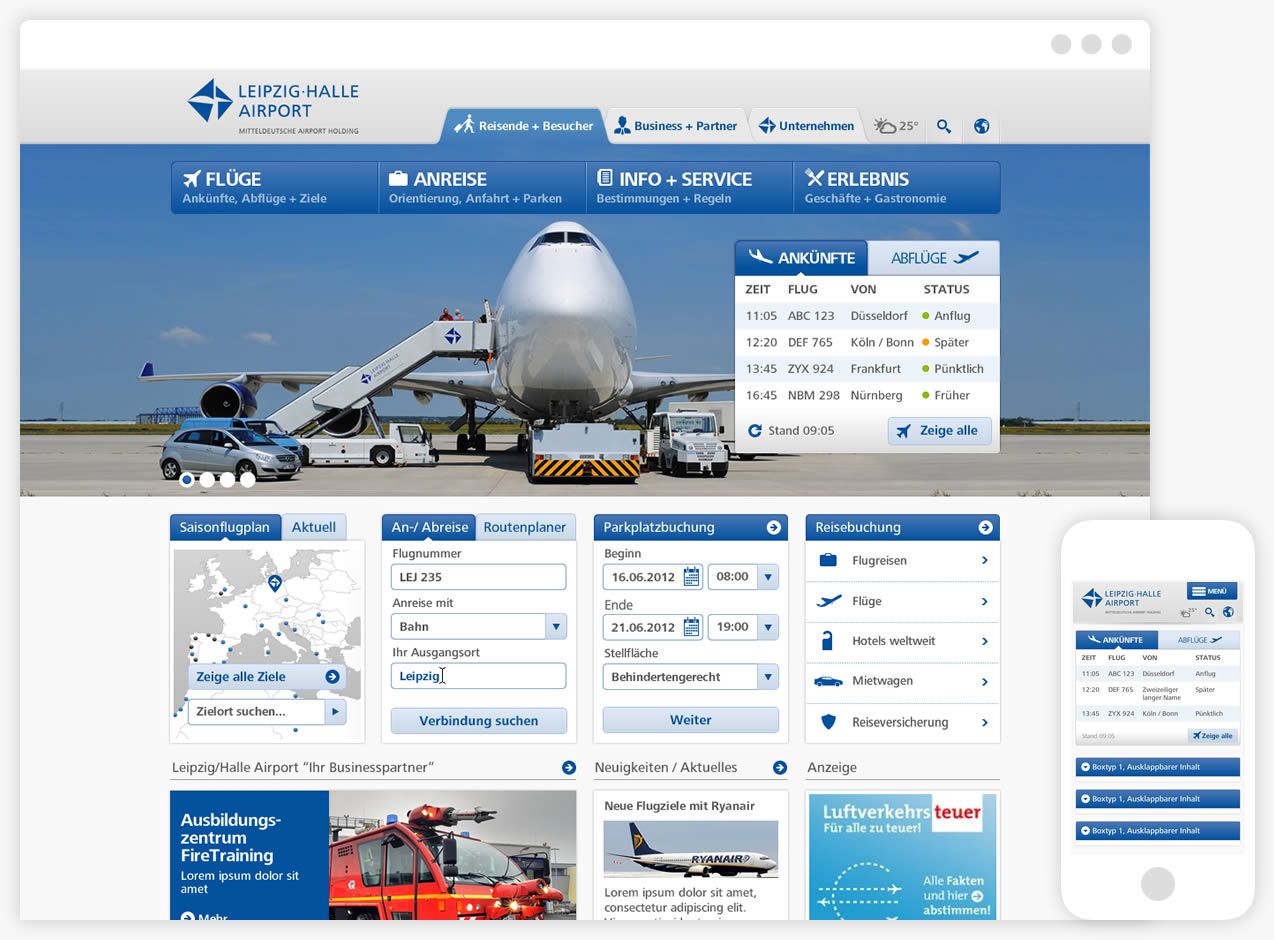
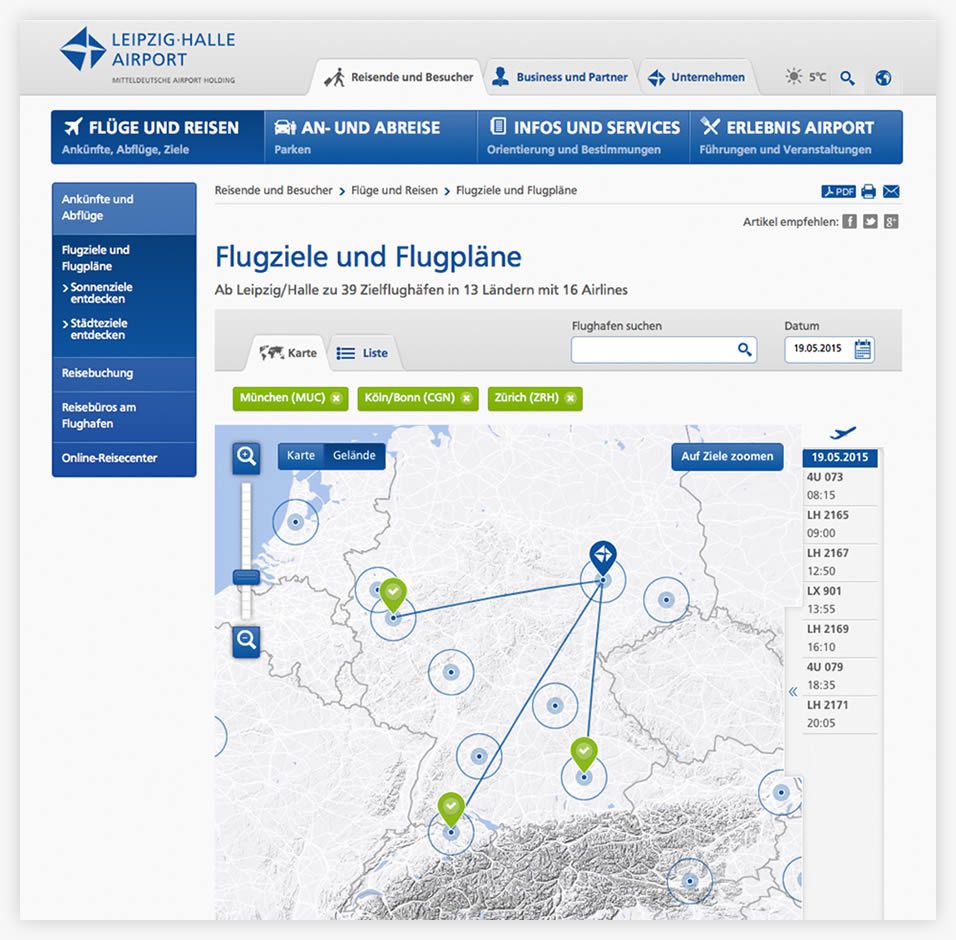
Schnell die notwendige Information finden. Besucher stellen vielschichtige Anforderungen – je nach Zeitpunkt und Ort der Nutzung. Gerade die An- und Abflug-Zeiten müssen intuitiv erfassbar und einfach zu durchsuchen sein.

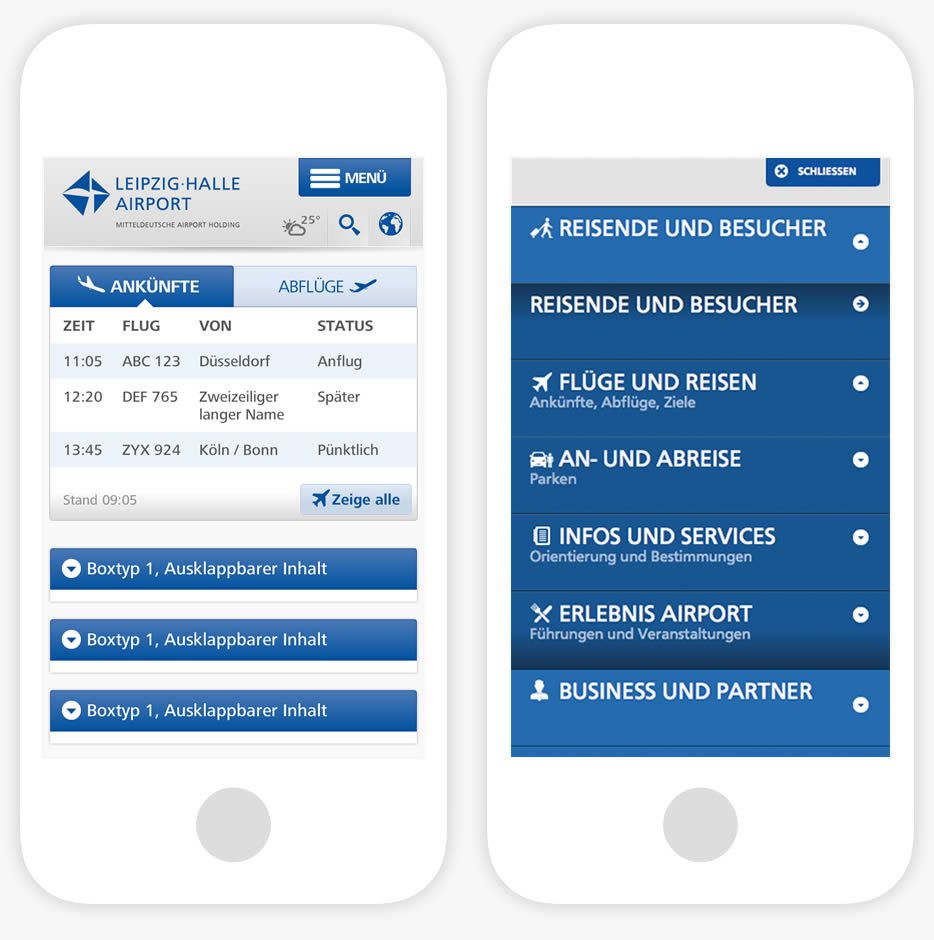
Neben dem Portal für Passagiere (B2C), entstand auch ein Luftfracht-Portal (B2B). Großer Wert wird bei diesem Projekt auf die Cross-Plattform-Kompatibilität gelegt. So ist die Webseite uneingeschränkt auf allen Geräten vom Smartphone, über Tablet bis hin zum Desktop-Computer nutzbar.
Ebenfalls Teil der Beauftragung war der Relaunch der Online-Marketing-Maßnahmen des Flughafens.

Was haben wir gemacht?
- Anforderungsworkshops für Zieldefinitionen
- Card Sorting für Informationarchitektur, Navigation und Wording
- Visuelle Adjektive definiert und evaluiert mittels semantischen Differential
- Visuelle Gestaltung
- Konzeption von Online- und Offline-Marketing-Maßnahmen
- Entwicklung mit SALLY CMS durch Projekt-Partner
Weiterführende Links

Schlagwörter
Konzeption Gestaltung Web Usability-Optimierung Sally CMS Mobile Industrie Luft- und Raumfahrt